Projects for Hyivy Health
In my final co-op term of my undergraduate degree, I worked at Hyivy Health as a UI/UX Designer where I was a member of the engineering team as the sole product designer.
I was responsible for the prototyping and design of 3 separate interfaces: a mobile application for patients, a web portal for therapists, and a web application for users and therapists to connect.
These projects spanned from January to August 2021.
Project Overview
1 in 3 women experience pelvic health issues in their lifetime. Hyivy Health is creating a smart pelvic rehabilitation system consisting of a pelvic wand and mobile app for patients, as well as a clinician software to allow their treatment to be monitored by a pelvic therapist.
Project Circumstances and My Role
In my final co-op term of my undergrad I worked at Hyivy Health as a UI/UX Designer, where I was responsible for the prototyping and designing of 3 separate interfaces:
-
A mobile application for patients
-
A web portal for pelvic therapists
-
A web application for users and therapists to connect.
I was responsible for creating wireframes and performing design iterations to obtain a medium-fidelity prototype of both the mobile app and the therapist portal. I also built a community platform from conception to a medium-fidelity prototype. The community platform will allow device users to connect with each other, as well as with pelvic therapists, and share their experiences and knowledge.
Pelvic Therapist Web Portal Design
A medium-fidelity prototype of the therapist portal was created, beginning with the identification of key functionality of the platform, as follows:
-
Track progress of patients using the Hyivy device
-
Prescribe and edit device protocol for patients
-
Allow comparison of various data—both objective and subjective—between individual patients, as well as within a single diagnosis
User Journey Mapping
Using results from previously performed interviews with pelvic therapists, I created a user journey map with the help of the product design team to visualize the flow of interactions required to attain the above functionality within the context of use. The user journey map allowed each step in the workflow to be analyzed and improved, to reduce the number of architectural iterations later in the design process.
Wireframes and Heuristic Evaluation
Once the user flow was determined, wireframes were created to translate the flow into a visual architecture. The wireframes were then evaluated heuristically based on usability best practices by two members of the design team, as well as two members of the marketing team to include both expert and novice perspectives. Some of the evaluated heuristics are as follows:
Efficiency and flexibility of use
-
A sample use of the efficiency heuristic was implemented in the Dashboard screen, where the default setting sorts patients by their status. This draws attention to patients who have missed required device sessions by listing them at the top of the screen and by identifying them with a red status indicator in the top right corner of the patient's tile.
-
Conversely, users who have not missed any sessions are listed lower on the screen—indicating lower priority to assess—and their "on-track" status is now communicated by a green indicator.
-
Flexibility of use was also applied to the Dashboard by allowing the user to select whether they wish to view patients by status or alphabetically, where alphabetical display is likely preferred when scanning the Dashboard looking for a specific patient.
-
A next step to improve the efficiency and flexibility of use heuristic is to add a search function to the Dashboard, to decrease the time taken to locate a specific patient.
Use recognition rather than recall
-
This was implemented in the Protocol Creation screens by providing the user with dropdown menus associated with each step, to decrease the cognitive load when assigning a device use protocol.
Allow user control and freedom
-
The widgets screen was designed to allow as much user control as possible when comparing various data, to give the pelvic therapist as much freedom as possible to create meaningful comparisons for them to draw conclusions that inform patient care.
-
This freedom allows the user to select between:
-
Viewing objective data collected from sensors versus subjective data collected from surveys to understand the effects of external factors (such as mental health, menstrual cycle, and daily symptoms) on the experience of a device session
-
Comparing session data of all patients within a certain diagnosis to understand the relationship between diagnosis and the experience of a patient's device use
-
Comparing data of one patient over multiple days to view changes in device use
-
Viewing individual session data of two patients to perform progress comparisons
-
-
The high-fidelity prototype aims to provide the user with a greater data comparison ability, to more efficiently make connections.
Use consistency and standards
-
Consistent button design and placement was applied throughout the application, such that buttons with the same functionality throughout the platform had the same size, colour, and position.
-
This makes the application easier to learn, as it decreases the number of elements the user must learn to identify, and increases the recognition of repeating functions.
-
The standard assumption that users scan a page from top to bottom and from left to right was also applied.
-
For example on the Dashboard, when sorted by status, the patient with the most missed sessions is listed at the top left, increasing the probability that it will be identified first by the pelvic therapist.
Aesthetic and minimalistic design
-
No superfluous elements or information was added.
-
This lowers the number of potential distractions while using the app and allows for an increased efficiency of use due to the decreased cognitive load.
Medium-Fidelity Prototype
The identification and application of these heuristics informed the iterations, allowing the advancement from wireframes. The final medium-fidelity prototype created using this design process is shown below.
Patient Mobile Application Design
A medium-fidelity prototype of the patient mobile app was created, beginning with the identification of key functionality of the platform, as follows:
-
Control the Hyivy device during a rehabilitation session
-
Send data to the patient's pelvic therapist for monitoring an analysis
-
View data from previous sessions
Heuristic Evaluation of Previous Design
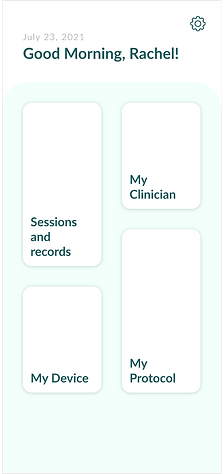
When adding additional functionality to the previous mobile app design to correspond to evolving device specifications, I identified some areas of improvement. Four sample screens of the previous design of the mobile app are shown below:




I performed a mock heuristic evaluation with myself as the sole participant to identify some areas where the usability and user experience of this design could be improved.
Use consistency and standards
-
Colours throughout the application are not consistent with Hyivy branding.
-
Icons throughout the application lack a visual consistency: some have dark outlines or coloured features while others do not; all icons should have a similar style and amount of detail.
-
The most important element on a screen was often not the most noticeable, based on sizes and colours. For example, from the Home screen, after clicking "Sessions & Records" the user is most likely to begin a device session, however the Start button blends into the background due to the colours used.
-
The standard of scanning top to bottom and left to right is also not used in this case, as users will be more drawn to the treatment plan button, which is likely used infrequently.
Aesthetic and minimalistic design
-
Visually, the screens are quite busy, with many large and loud unnecessary elements introducing distractions to the user.
-
For example, the choice to make the Hyivy logo the largest element on each screen is distracting, especially as it does not serve any functionality to the application.
-
The dark pink colouring overpowers the content of the session screens, and is an added distraction.
-
Generally, the use of dark colours provides a more tense environment, where a lighter, calmer user experience would be much preferred.
Efficiency and flexibility of use
-
Not only are the unnecessary elements non-aesthetically pleasing, they also increase the cognitive load required for users to complete tasks such as locating where to start a device session.
-
On the New Session screen, by making the headers of each device module larger and more bold than the sensor reading, the user is drawn to the title as opposed to the reading itself, which is the more important information.
-
There are some issues of contrast, where identifying some design elements is more difficult than it needs to be, such as the text on the Sessions & Records screen saying "Your next session is today," as well as the X button on the "New Session" screen.
Redesign of Mobile Application: Medium-Fidelity Prototype
The user interface was updated as follows based on the areas of potential usability and user experience issues identified by the heuristic evaluation:








Recommendation: Design Changes
Some next steps for an improved usability and user experience are:
-
Increased contrast on Home screen, as well as icons to help the user navigate to each section
-
A task bar on the bottom to facilitate navigation on all screens except the Home screen and the In-Session screen, placed in vicinity of the thumbs to decrease time to the targets, to follow Fitt's Law.
-
Higher-fidelity visualizations on Session Complete screen of how session data will be displayed following a session
Recommendation: Cognitive Walkthrough
Following these updates, a cognitive walkthrough should be performed to evaluate the ease of use of the system, which would be performed with participants who are not already familiar with the application. Participants will interact with the application and use their intuition to navigate in order to complete various tasks, in order to evaluate the effectiveness of the cues and prompts.
Some tasks beginning from the Home screen are as follows:
-
How might you view data from previous sessions?
-
How might you find the module sequence prescribed by your pelvic therapist?
-
How might you begin a guided rehab session?
-
How might you find a list of the device's history of use?
-
How might you find the serial number of your device?
A cognitive walkthrough gains a better understanding o the cognitive processes associated with the completion of these tasks, and will help answer the following questions:
-
Will users want to produce whatever effect the action has?
-
Will users see the control (button, menu, label, etc.) for the action?
-
Once users find the control, will they recognize that it will produce the effect that they want?
-
After the action is taken, will users understand the feedback they get, so they can confidently
continue on to the next action?
However, based on time constraints, this was not able to be performed during my co-op term, and is a next step for the design team, though the plans are in place.
Community Web Application Design
Motivation and Goals
A common theme observed from user interviews was that women across many pelvic health diagnoses struggle with feeling alone in their experiences. Many women also described a pervasiveness of unsupported claims surrounding various diagnoses online, and struggle with differentiating fact from fiction, as some of these areas are not highly researched or easily diagnosed.
The primary goal of the community platform is to provide a safe space for women with pelvic health problems to openly and anonymously share their experiences and connect with others who understand what they are going through. A user can follow Channels that apply to them, where they can answer questions and interact with other people's responses to share their stories and show their support to others.
The community also serves as a knowledge-sharing platform, where pelvic therapists of differing specialties are able to connect with one another and with patients to share their knowledge and experience.
Task Analysis
A task analysis was performed within the marketing team to break down the user's flow into steps, informing the hierarchical structure of the platform. Each of the potential experiences we wanted to provide the user were identified and grouped with similar activities into a flowchart, from which the architecture was able to be designed. The results of the task analysis, as well as the results from previously performed user interviews informed the creation of wireframes. The wireframes were iterated upon to achieve two different low-fidelity prototypes of 3 main screens: Home, Browse, and a Channel.
A/B Testing
Informal A/B testing was performed with 11 members of the company during a meeting to compare the two potential layouts, as well as two potential design feels. The users were first asked how they would locate 3 different tasks, and it was clear that one layout had a higher ease of use. The users were then asked to vote which design feel they thought would be more suited to the user, and to explain why. The preferred layout and the preferred style were then iterated upon following design reviews to obtain the following medium-fidelity prototype.

Next Step: Usability Testing
Before the creation of the high-fidelity prototype, usability testing with the target users must first be performed, as the only testing performed until this point has been within the company. The goal of usability testing is to interview a user and allow them to use the platform in order to obtain feedback from the perspective of a user. The interview would be structured around walking through tasks that the end user would typically complete, in order to understand any usability shortcomings that may present themselves.
